Configuração do Gateway de Pagamento Prontopaga
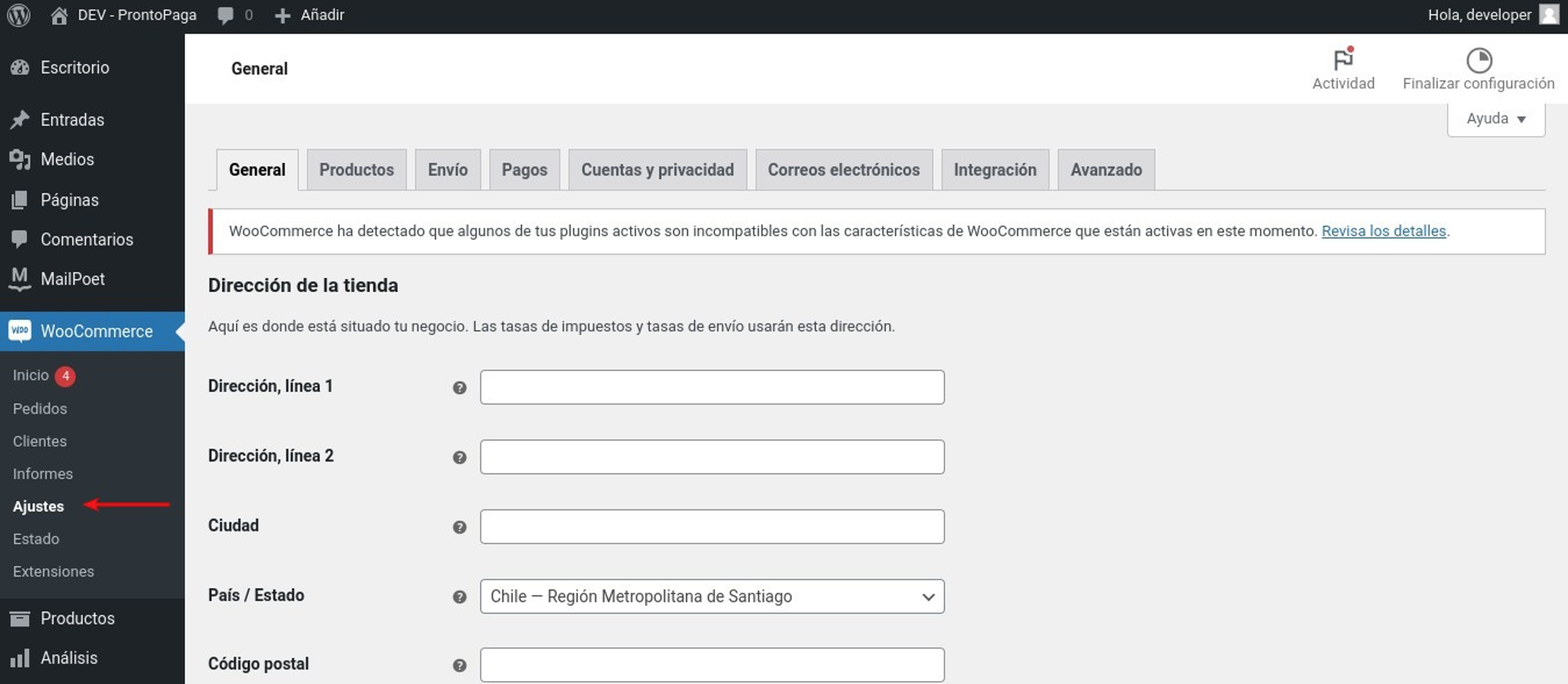
1. No menu lateral esquerdo localize a opção WooCommerce e clique no item de menu Configurações.

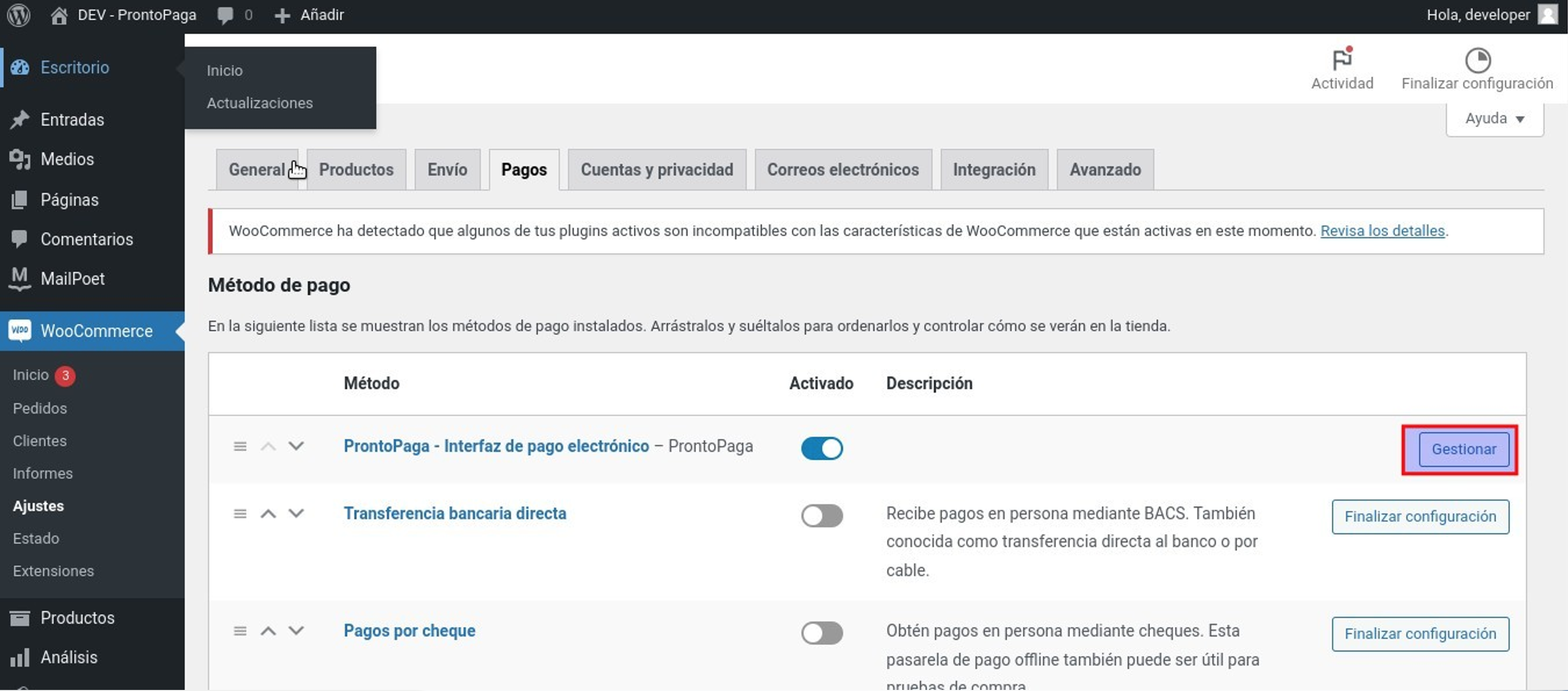
2. Na vista de Configurações, localize a aba Pagamentos. Ao entrar, encontre na lista de métodos de pagamento o método BNC – Interface de Pagamento Eletrônico e selecione o botão Gerenciar.

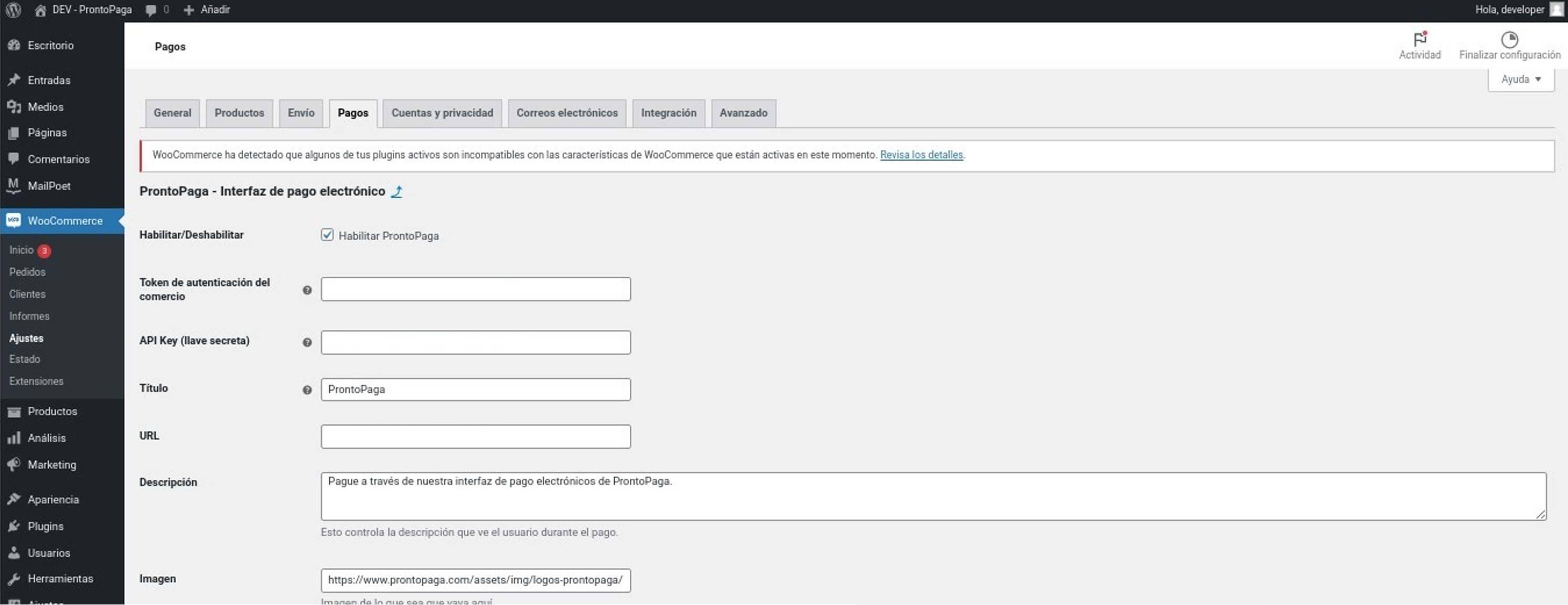
3. Insira os parâmetros de configuração:
- a. Ative o método de pagamento.
- b. Token de autenticação do comércio, fornecido pela Prontopaga.
- c. Chave API (chave secreta), fornecida pela Prontopaga.
- d. Título, isso controla o título que o usuário vê durante o checkout.
- e. URL, valor padrão: https://sandbox.insospa.com/api/
- f. Descrição, isso controla a descrição que o usuário vê durante o checkout.
- g. Imagem, isso controla a imagem que é exibida quando o método de pagamento é implantado na página de Checkout.

4. E então pressione o botão Salvar alterações.
5. Agora é necessário instalar um plugin para adicionar um campo ao formulário de checkout. Portanto, é recomendado instalar o Checkout Field Editor (Gerenciador de Checkout) para WooCommerce.
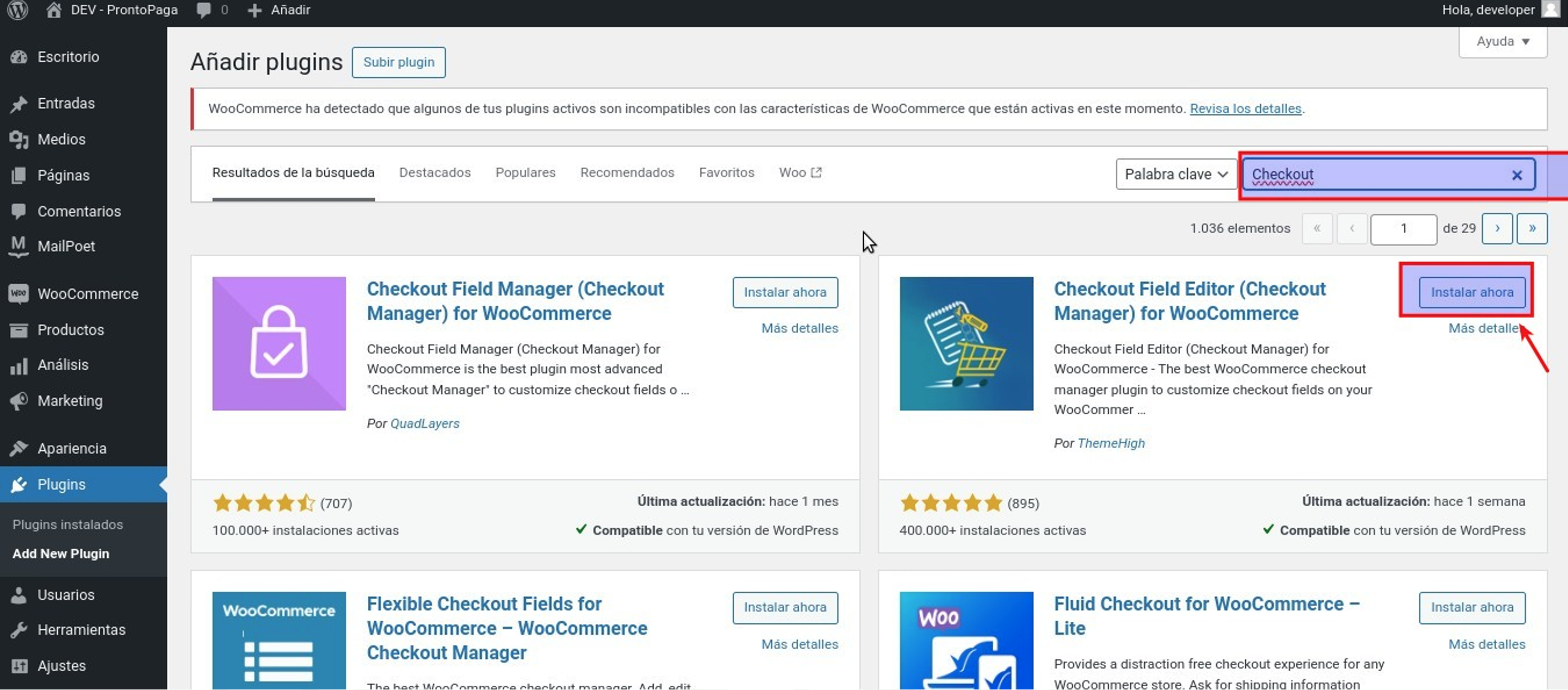
a. No menu lateral esquerdo localize a opção Plugins e clique no item de menu Adicionar Novo Plugin.
b. Na tela Adicionar Plugins, insira a palavra-chave Checkout no campo de busca e pressione a tecla Enter para buscar plugins. Então, localize o plugin na lista e clique no botão Instalar Agora, conforme mostrado na imagem.

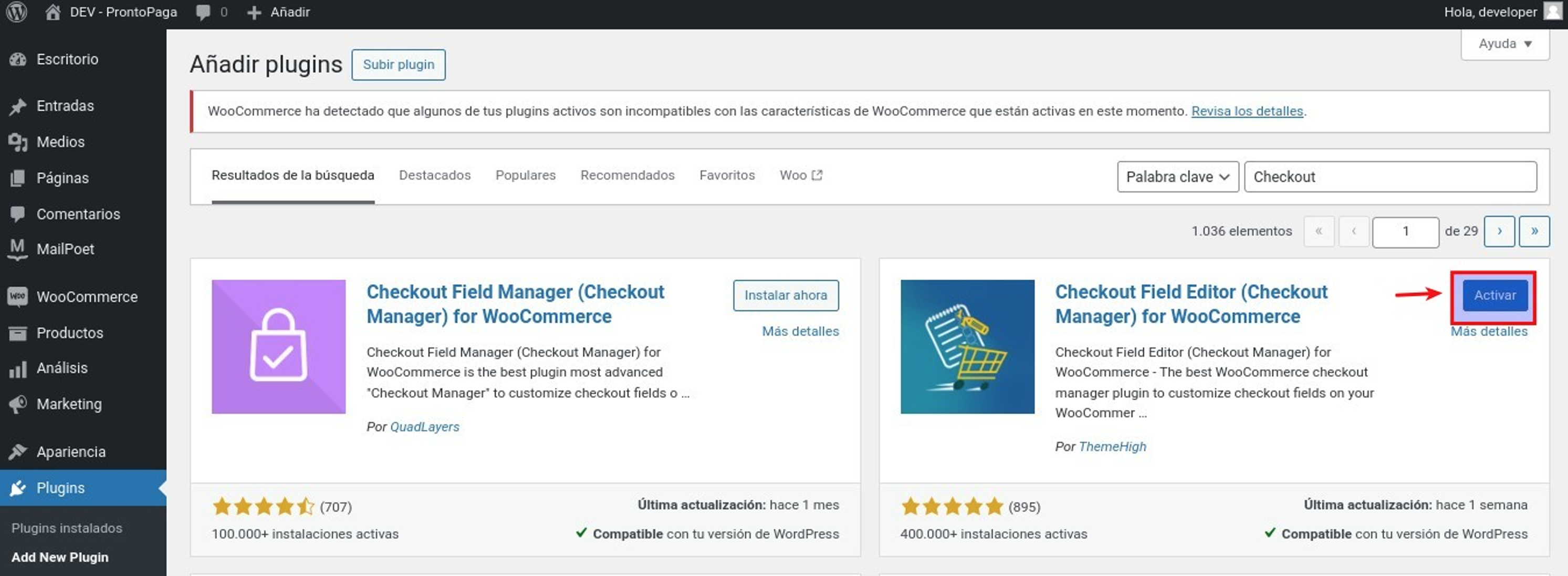
- c. Depois, clique no botão Ativar.

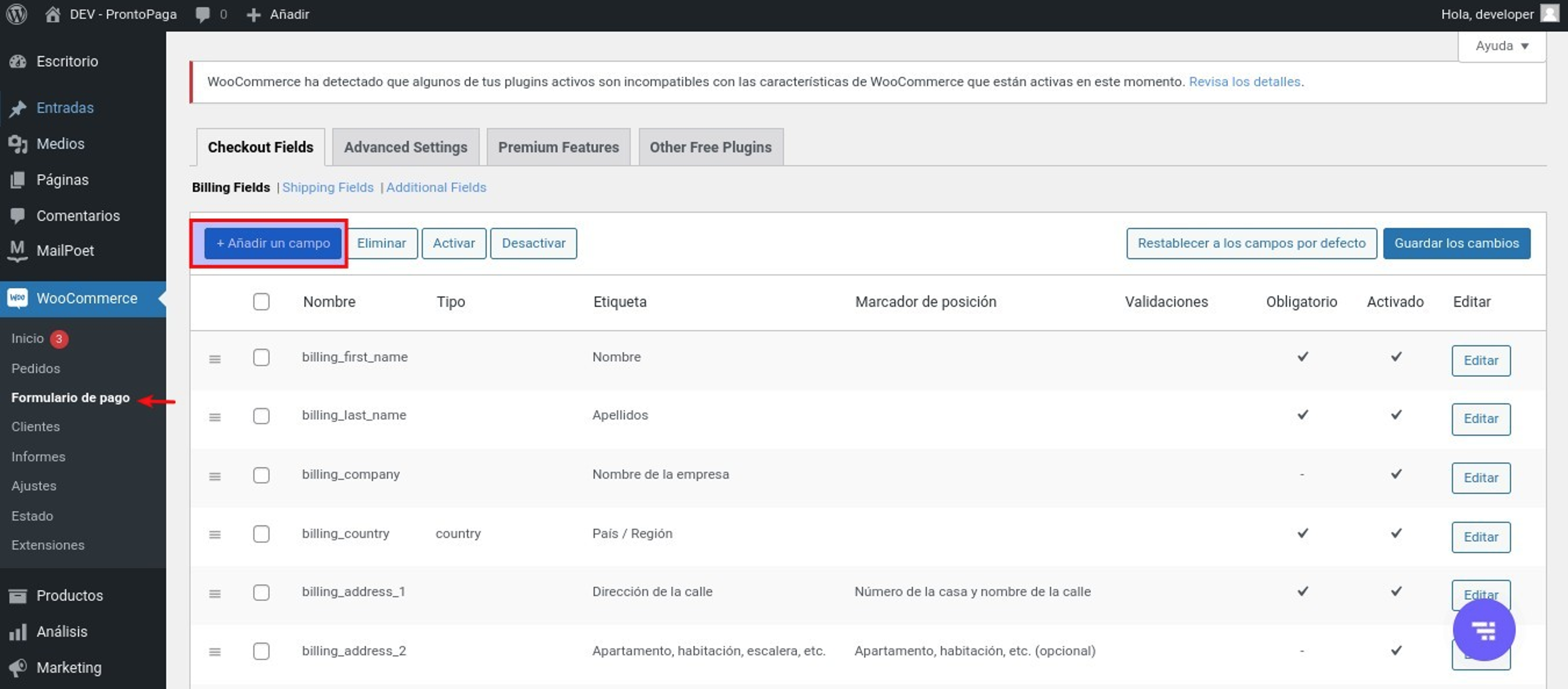
- d. Subsequentemente, no menu lateral esquerdo localize a opção WooCommerce e clique no item de menu Formulário de Checkout.

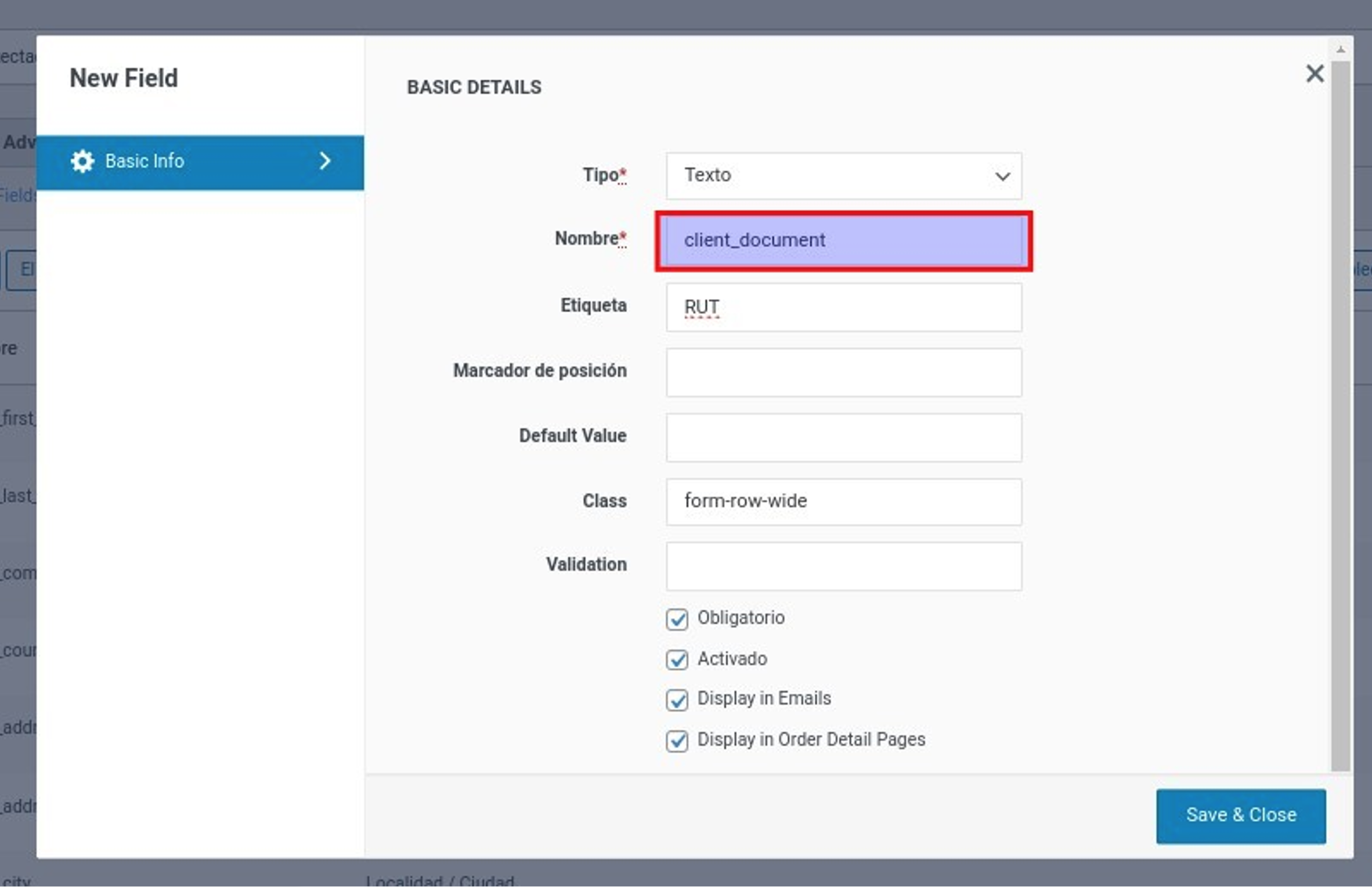
- e. Uma vez na tela, clique no botão Adicionar Campo.
- i. Na janela modal Novo Campo, insira o termo client_document no campo Nome.
- ii. No campo Etiqueta, insira a descrição do campo, neste caso, RUT.
- iii. E clique no botão Salvar.