Configuración de la Pasarela de Pago Prontopaga
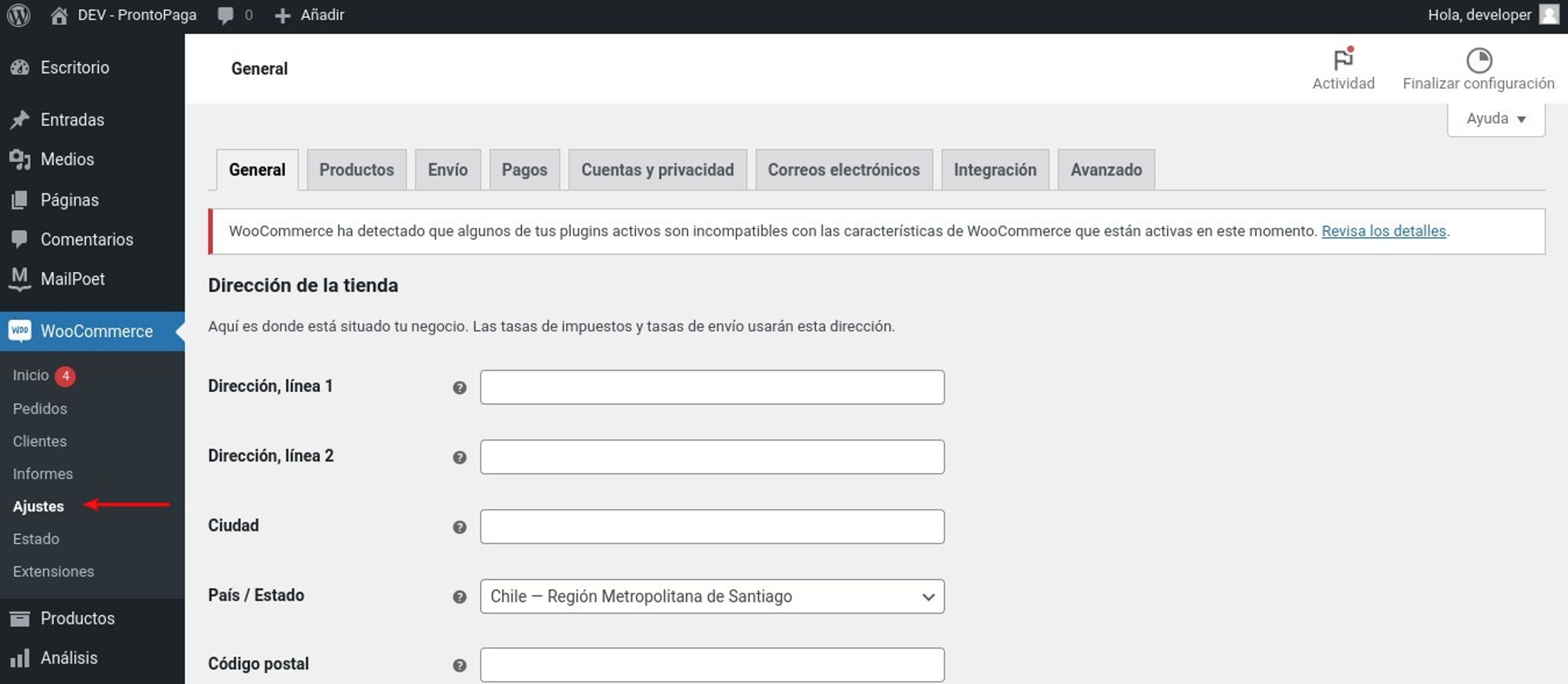
1. En la barra lateral izquierda ubica la opción WooCommerce y haz clic en el ítem del menú Ajustes.

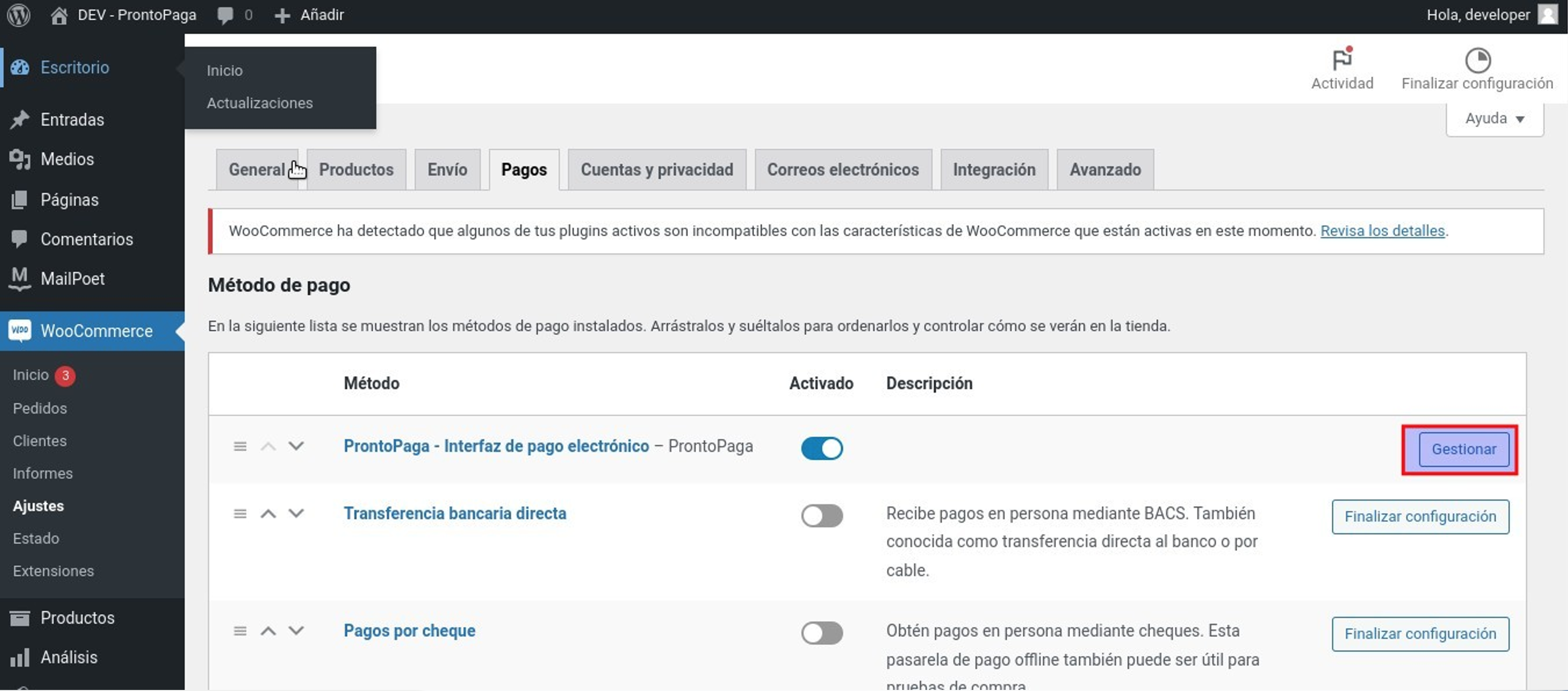
2. En la vista de Ajustes, ubica la pestaña Pagos. Al entrar, busca en la lista de métodos de pago el método BNC – Interfaz de Pago Electrónico, y selecciona el botón Gestionar.

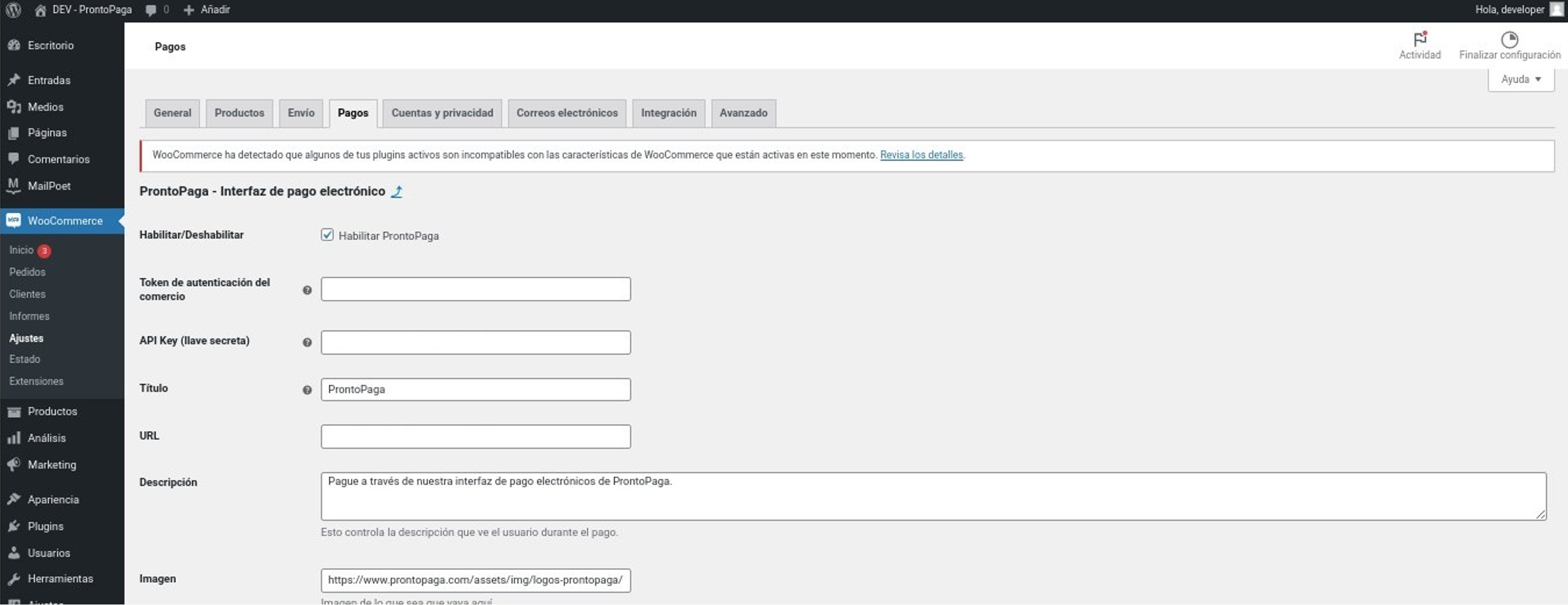
3. Introduce los parámetros de configuración:
- a. Habilita el método de pago.
- b. Token de autenticación de comercio, proporcionado por Prontopaga.
- c. API Key (llave secreta), proporcionado por Prontopaga.
- d. Título, esto controla el título que el usuario ve durante el proceso de pago.
- e. URL, valor por defecto: https://sandbox.insospa.com/api/
- f. Descripción, esto controla la descripción que el usuario ve durante el proceso de pago.
- g. Imagen, esto controla la imagen que se muestra al desplegar el método de pago en la página de Checkout.

4. Y luego presiona el botón Guardar cambios.
5. Ahora es necesario instalar un plugin para agregar un campo al formulario de pago. Por lo tanto, se recomienda instalar el plugin Editor de Campo de Checkout (Checkout Manager) para WooCommerce.
a. En la barra lateral izquierda ubica la opción Plugins y haz clic en el ítem del menú Añadir Nuevo Plugin.
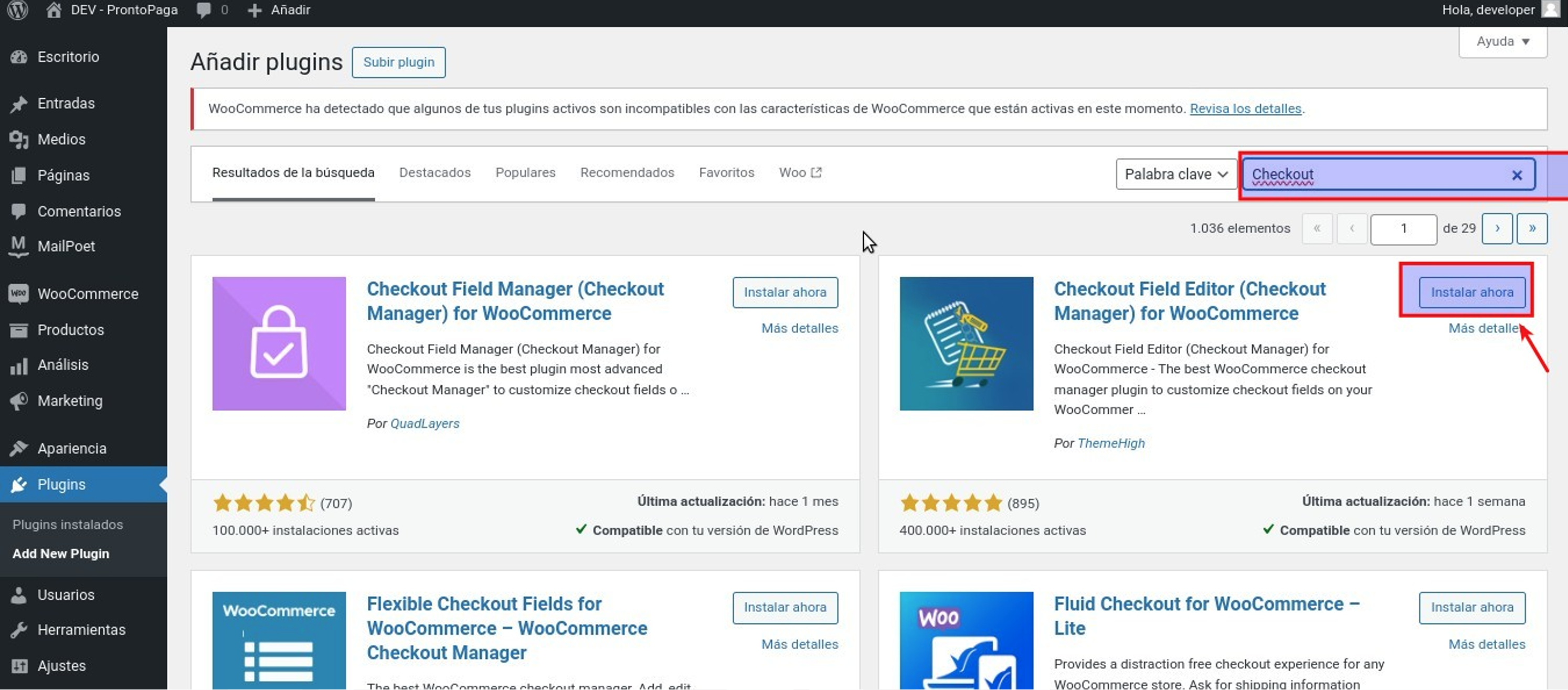
b. En la pantalla de Añadir Plugins, ingresa la palabra clave Checkout en el campo de búsqueda y presiona la tecla Enter para buscar plugins. Luego, ubica el plugin en la lista y haz clic en el botón Instalar ahora, tal como se muestra en la imagen.

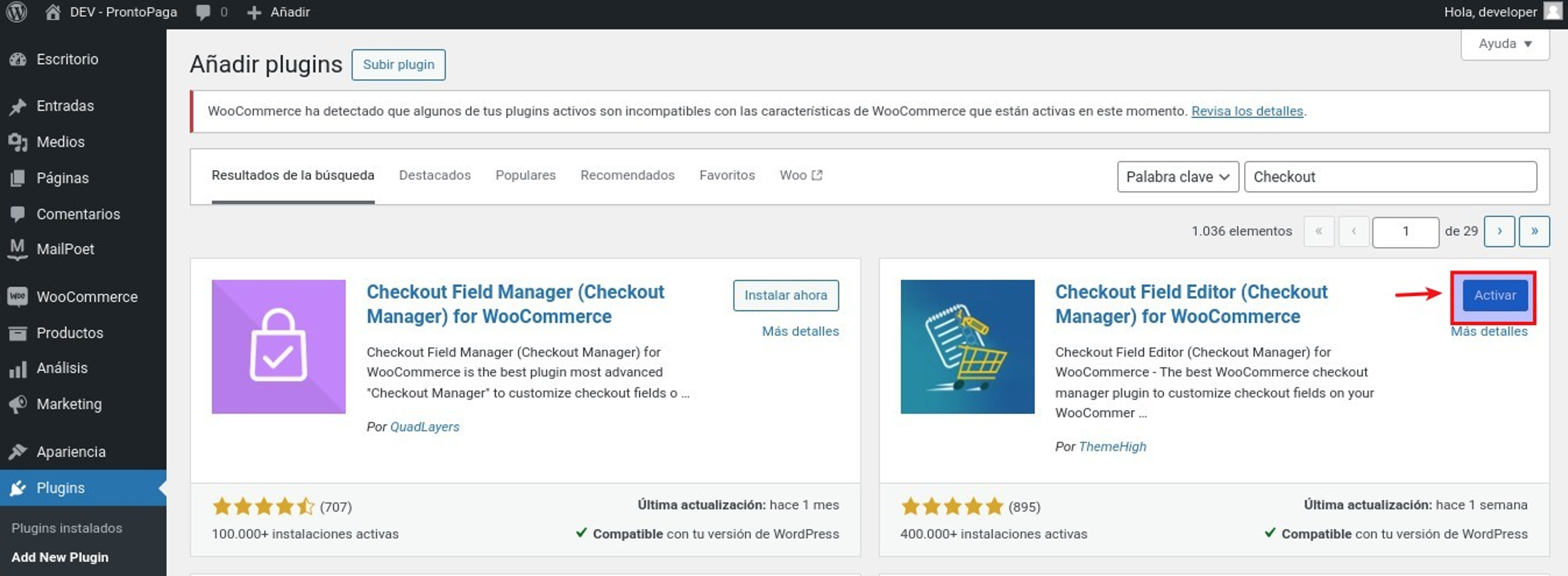
- c. Después, haz clic en el botón Activar.

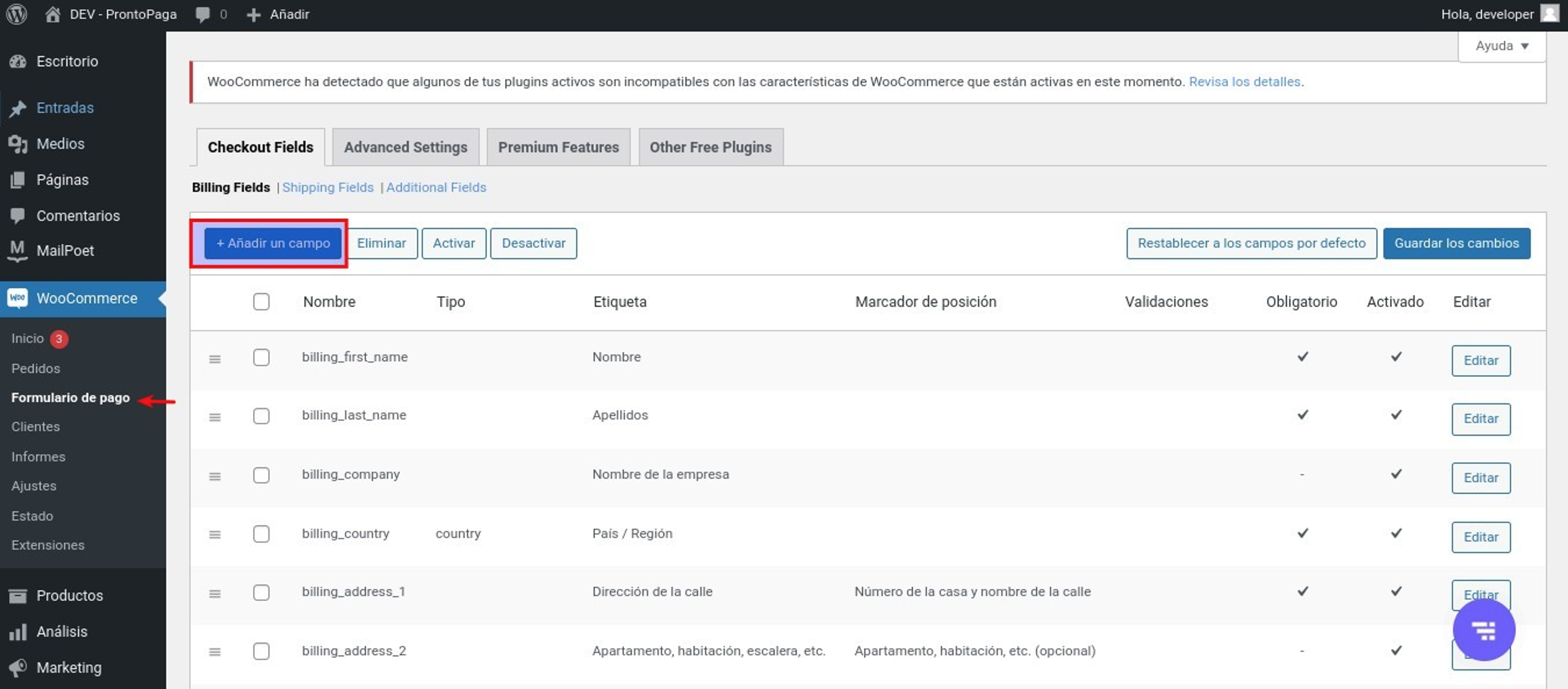
- d. Posteriormente, en la barra lateral izquierda ubica la opción WooCommerce y haz clic en el ítem del menú Formulario de Pagos.

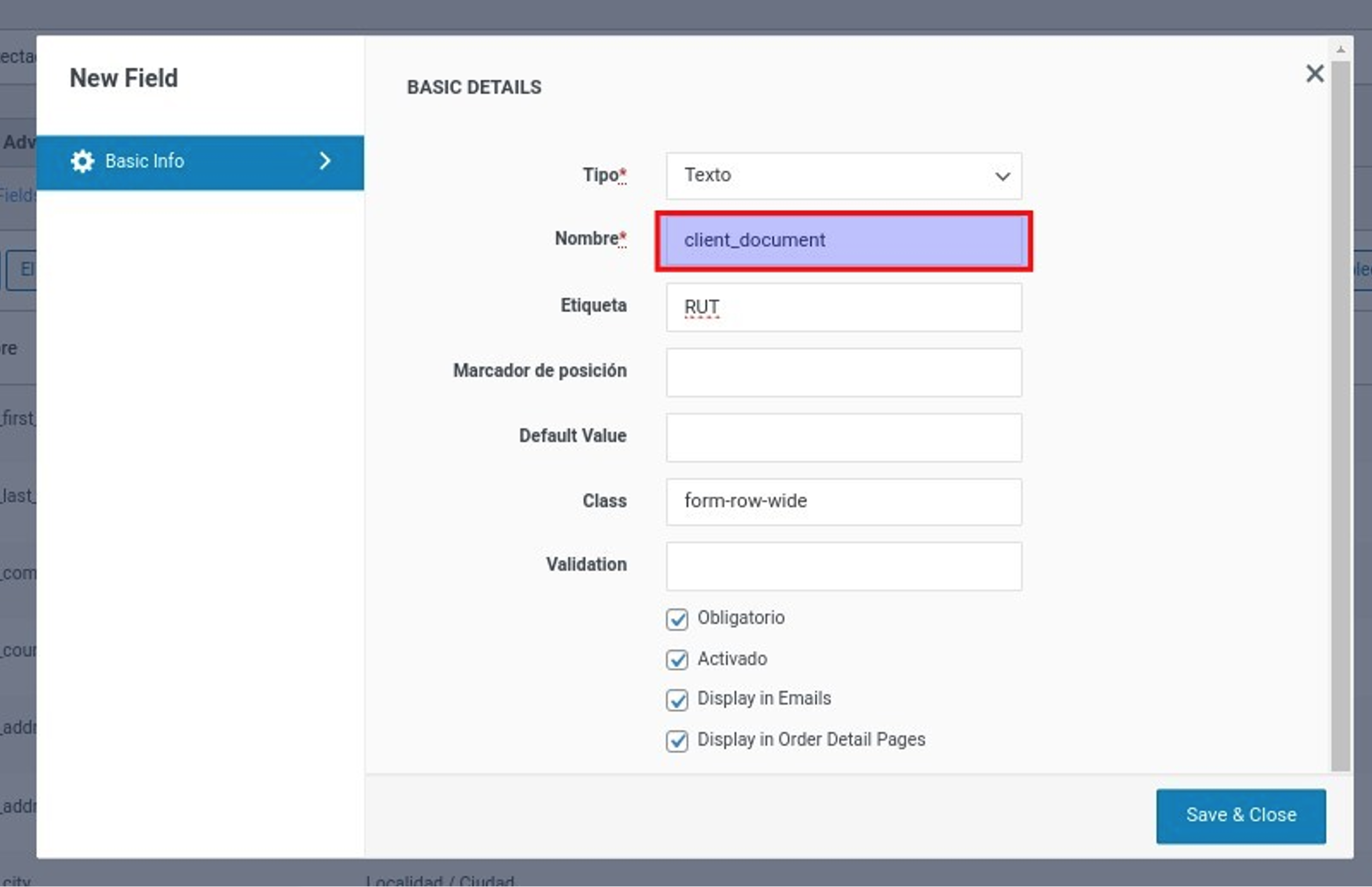
- e. Una vez en la pantalla, haz clic en el botón Añadir un campo.
- i. En la ventana modal de Nuevo Campo, ingresa el término client_document en el campo Nombre.
- ii. En el campo Etiqueta, ingresa la descripción del campo, en este caso, RUT.
- iii. Y haz clic en el botón Guardar.